This is not the first time you’ll hear this, and it’s certainly not the last: engagement. The key to a successful online store is to keep your online shoppers engaged.
A smart Chat Marketing strategy keeps people interested, brings them back to your store, and boosts sales because you’re talking to your customers on the right channel at the right time.
To achieve a winning Chat strategy, you need a subscriber list. ManyChat is one of the top go-to list building tools for small business owners on GoDaddy.
With ManyChat for GoDaddy, you can add an opt-in form or chat window to any page. This gives visitors the opportunity to join your Messenger subscriber list, and you the chance to collect their phone number and email, so you can build a unique shopping experience while sending the right message, to the right person, on the right channel.
To take your leads and sales to the next level, use this guide to connect ManyChat to your GoDaddy account.
Why use the ManyChat and GoDaddy integration?
The ManyChat and GoDaddy integration help you boost customer engagement and grow your subscriber lists with Embeddable widgets.
With these ManyChat Growth Tools, you can add a sign-up form or chat button to any page and give visitors the opportunity to connect with your business. Once you insert the code to a section on your GoDaddy website, there are few key advantages for your online store:
- Turn website visitors into subscribers. Make any page a lead generation opportunity by showcasing deals with embeddable sign-up forms.
- Connect with customers on multiple channels. As you add more Messenger subscribers to your list, use ManyChat’s omnichannel Flow Builder to connect with customers on SMS and email marketing also. Send post-purchase follow-ups, collect feedback, upsell products, and boost sales, all in one platform.
- Offer exceptional customer support. Encourage website visitors to contact your business through Messenger. Send automatic replies to common questions, or let a person respond through Live Chat.
- Grow your online presence. When you connect your GoDaddy website with ManyChat, you’ll get access to tons of marketing tools to help you create a better customer experience. Turn social media followers into leads, run targeted Facebook ads, and always send the right campaign, to the right person, at the right time.
Want to connect your GoDaddy website with ManyChat? Follow the step-by-step instructions below to get started today.
How to connect your GoDaddy online store with ManyChat
Set up ManyChat for GoDaddy using the website builder in four steps:
- Create Embeddable widget in ManyChat
- Authorize your domain and copy the code snippet
- Add a code snippet to GoDaddy website builder
- Activate Growth Tool
Step 1. Create Embeddable Widget in Flow Builder
First, sign in to your ManyChat account, or create one if you haven’t already.
In your dashboard, click the Flows tab in the left side navigation bar. Then click the + New Flow button in the upper right-hand corner.
Name the flow.
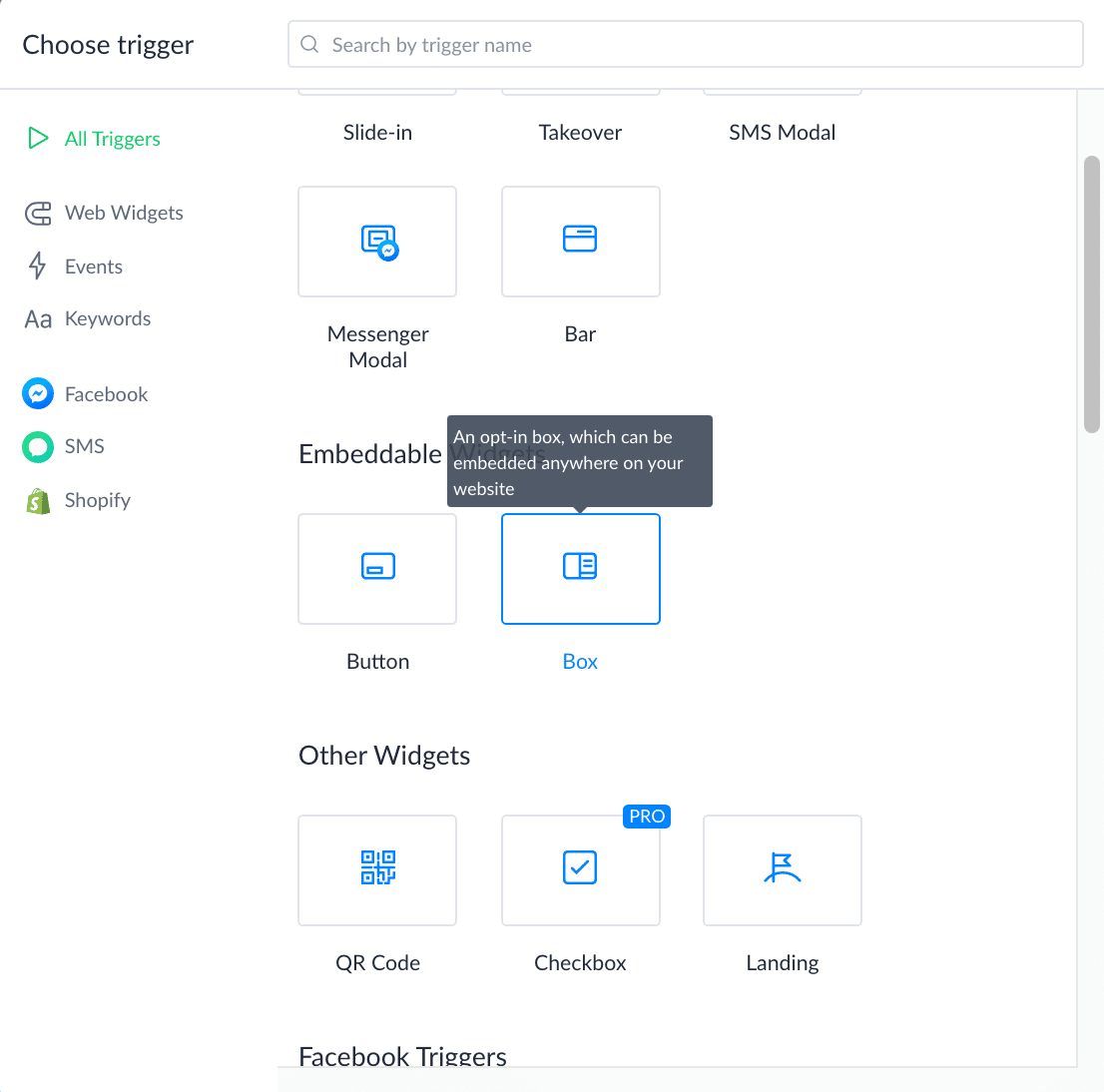
After your name the flow, you’ll end up in Flow Builder. Click Add Trigger.
Choose an Embeddable widget to add to your website. For this example, let’s go with the Box widget.

Once the Box settings load, create your widget and the follow-up in Flow Builder.
Step 2. Authorize website and build code snippet
Once you create the widget, click the Setup tab in your settings. Click Install JavaScript Snippet. Authorize your website by adding the domain to the list.
Then copy the code under the Install ManyChat Snippet tab. Put the code in a Note or a blank G Doc for now.
After you add the domain, go back to the Flow Builder screen. Under Embed Your Widget, copy the embed code. Place the embed code with the JavaScript Snippet from before.
Step 3. Add the code snippet to GoDaddy website
Head to the website builder in GoDaddy and select the page you want to add the widget. Click Add Section in the right-hand toolbar.
Scroll down and click the HTML tab. Then click the Add button.
Add the JavaScript Snippet and Embed code to the Custom Code section. Then click the Done button.
Step 4. Activate Growth Tool
After adding the code to your site, go back to your ManyChat account and toggle the Widget to Activated.
Now you’re all set to engage store visitors and grow your subscriber lists!
Please note that the GoDaddy integration is available as part of our ManyChat Pro plan.
Making the most of your GoDaddy website
Whether it’s to turn more store visitors into leads or run high-converting, automated marketing campaigns, the ManyChat GoDaddy integration will help you create a remarkable customer experience that helps you get more customers and increase revenue for your online store.
Want to connect GoDaddy to your ManyChat account? Go Pro now.
Note: This information is provided for educational purposes only and should not be relied upon as legal advice. Please always consult your own attorney before engaging in text marketing.












