Nothing’s worse than spending time and energy building a bot that in the end, just won’t work right. Rather than wow-ing the pants off your subscribers, you’re left with that stomach-sinking sensation of frustration.
“What did I do wrong?”
“It all looks right…”
“WHY WON’T IT WORK?!?”
Sound familiar? Luckily, the ManyChat Development Team has been hard at work creating a Widget Diagnostic Tool that automatically diagnoses issues within your bot, and gives you the steps to reconcile any issues found. So, let’s take a quick dive into the information you need to know, and then you’ll be on your way to conflict-free bots in no time.
Meet The Widget Diagnostic Tool
In a big leap forward, the diagnostic tool now works with embeddable and overlay widgets (overlay widgets require users to edit the source code of whichever page the Growth Tools are used on). You’re able to launch it with one click, and it’ll run automatically, returning the status of all possible conflicts in your bot – down to the description of the problem and instructions on how to fix it! Let’s get into the nitty-gritty.
What is it?
This tool is geared towards giving you and your subscribers’ a better experience with your chatbot, letting you know when something is amiss within your Growth Tools… before your customer tells you about it.
It’ll run a diagnostic test of your bot, and let you know where the conflicts in your Growth Tools are, what the issues mean for your bot, and how to fix them.
We wanted to provide chatbot builders a way to troubleshoot their bots quickly, without having to wait for Customer Support to identify the minor issues that were holding them up from launching bots. Chatbot builders will now be able to identify what’s holding them back from a great user experience!
Who can use it?
Everyone!
This tool is available to all plans, and to any user that has Admin and Editor status within a ManyChat bot.
When should I use it?
Use this tool anytime…
- You update a Growth Tool
- An existing Growth Tool gets copied for placement on a new web page
- A new Growth Tool is created from scratch
How does it work?
Before you get started, please install the JS script on your site and authorize and whitelist all the URLs that the widget will be shown on.
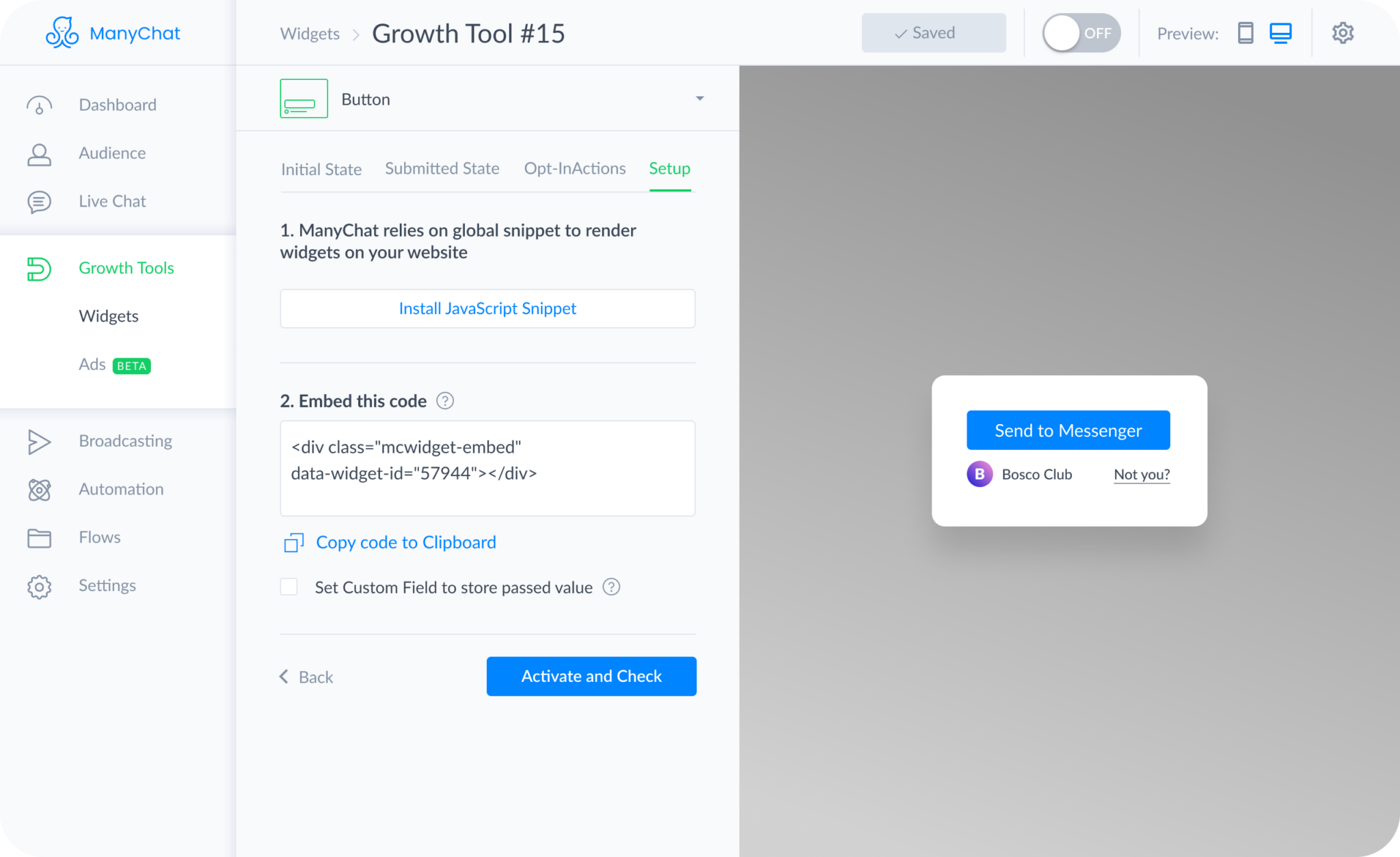
To check if the widget is installed properly onto your target page, go to the Setup tab and click the ‘Check’ or ‘Activate & Check’ option.

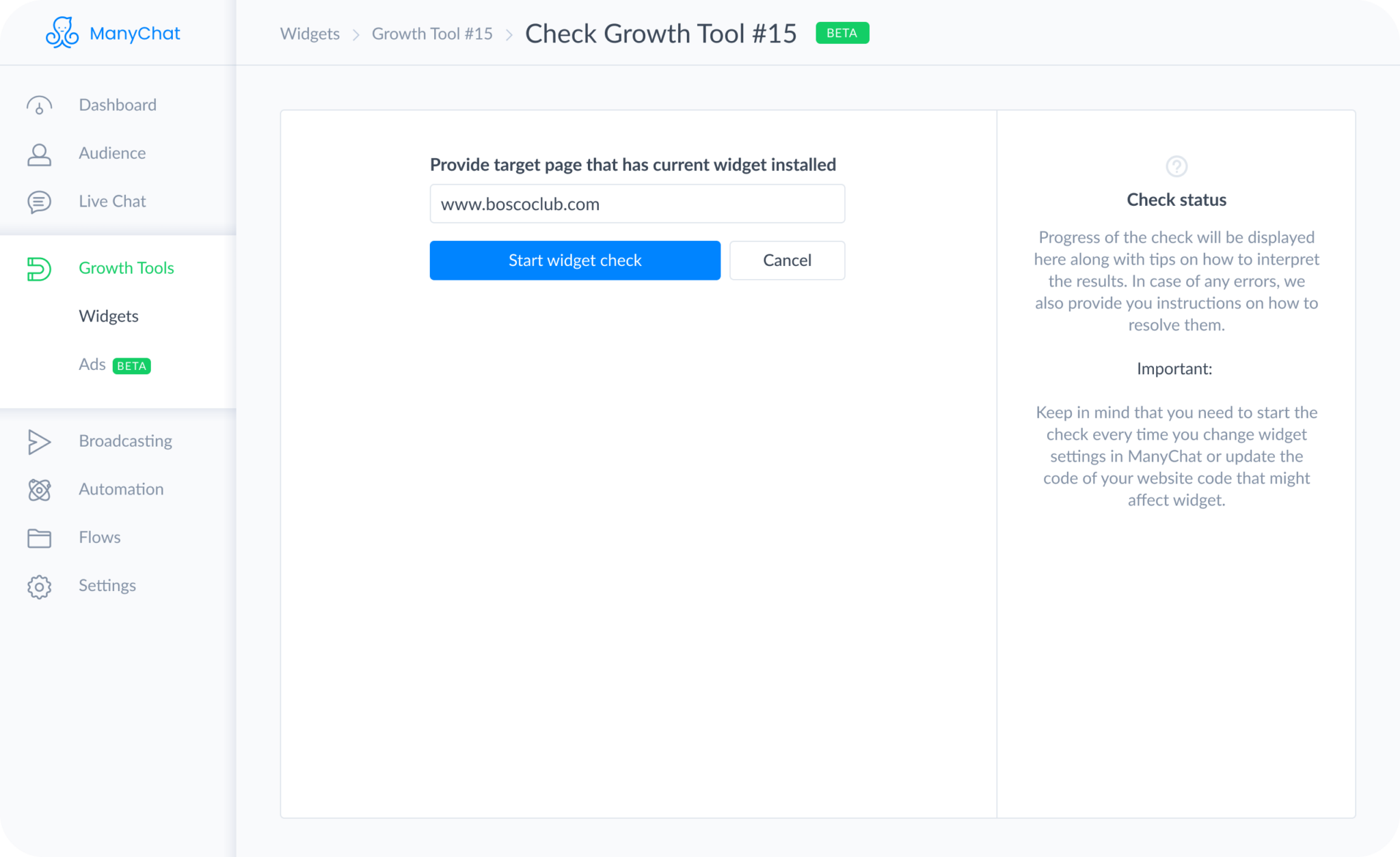
From there, enter in the URL where you installed the widget in the box provided.

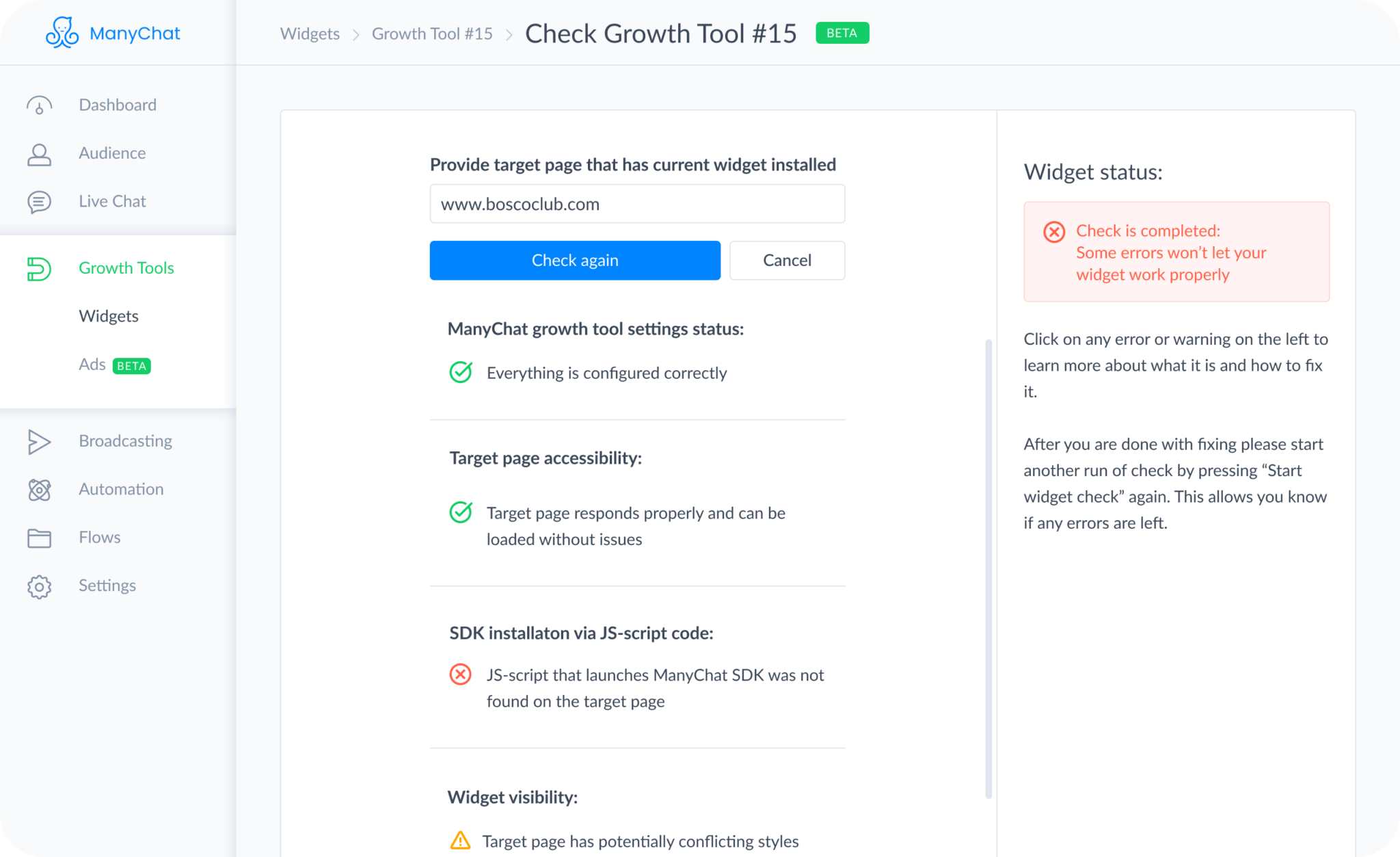
After providing the target URL, you will see the status of the widget on the right hand side. If the widget is installed properly, then the widget status will go green and you’re good to go. If your Growth Tool hasn’t been installed properly, you’ll receive an error code on the screen with a description of your conflict.

We’ve tried to provide detailed descriptions about every possible error or warning right in the interface, but if something is unclear, you’ll be able to contact Customer Support for more information. Having this diagnosis on hand will be incredibly useful for our team to assist you!
Anything else?
That last sentence above may have made your eyes light up for all the right reasons…
This tool means less need for Customer Support contact, and more informed conversations with our team when you do need the extra help. This tool is the first line of defense for troubleshooting your bot, and even if you’re unable to solve the error on your own, the tool still provides super useful information and context for ManyChat’s Customer Support team.
If you do need to write in to Customer Support for help troubleshooting your bot, make sure to include reports about errors and warnings from the tool to any submitted Growth Tool related ticket.
Where is it?
On the setup tab of every Growth Tool it is intended for (embeddable and overlayed ones).
Now that you’ve got the important details, what are you waiting for? Get started diagnosing troublesome widgets, and don’t forget to keep this link handy!





